Carousel
Overview
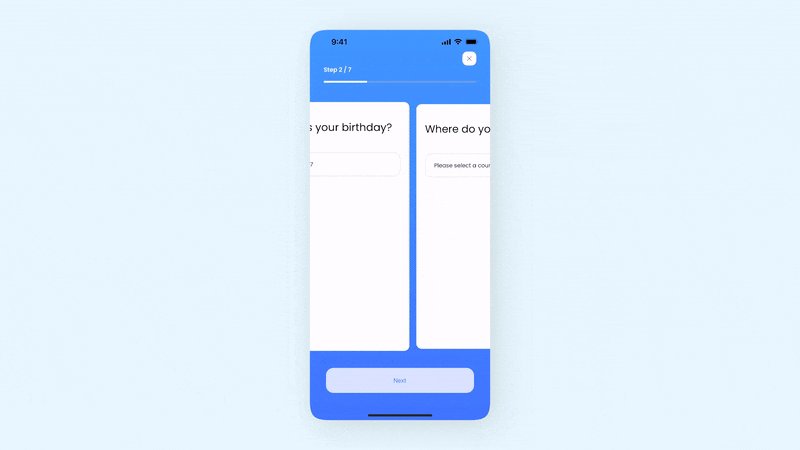
Grial's Carousel is used to display a list of elements in a similar fashion than .NET MAUI's CarouselView. It's very flexible, providing properties to control its looks, its behavior, and its animations. As an example, you can define a scaling factor for the previous and next element; and, when combined with the peek area looks like this:

-
Animations: comes with two different pre-baked animations that differ on how the items scaling factors update while moving
-
Commands: MoveEndedCommand and PositionChangedCommand to notify ViewModels when the control did change; MoveNextCommand and MovePrevCommand to animate the carousel from a bound command
-
Mode-View-ViewModel ready: the content is defined through ItemsSource and ItemTemplate properties, and it provides a variety of commands and properties to pass the Carousel state to your ViewModels and control it from C# code
-
Optimized for performance: it’s 100% virtualized by default, it’s possible to opt out though
-
Flexible API: loop, position, item separation, selected item, enable/disable dragging, enable/disable position changes, events and differentiated item peek percentage and scale on each side
-
Progressive Animations integration: exposes ScrollProgress property which enables direct integration with Grial’s Progressive Animations
-
Indicator view support: can be linked to an IndicatorView in the same as MAUI’s CarouselView