Slider
Overview
The Grial Slider control consists of an horizontal bar (which represents a double value) inside a layout. It can be used to select from a continuous set of values, ranging from a minimum to maximum.
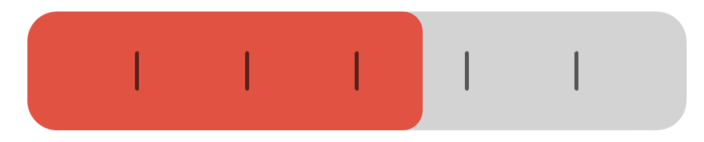
Slider with Markers:

<grial:Slider
Value="0.55"
ActiveColor="#F34437"
InactiveColor="LightGray"
TrackCornerRadius="15"
ValueCornerRadius="10"
HeightRequest="60">
<grial:Slider.Markers>
<grial:SliderMarkers Count="5">
<grial:SliderMarkers.MarkerTemplate>
<ControlTemplate>
<BoxView
HeightRequest="20"
WidthRequest="2"
Color="Black"
CornerRadius="2" />
</ControlTemplate>
</grial:SliderMarkers.MarkerTemplate>
</grial:SliderMarkers>
</grial:Slider.Markers>
</grial:Slider>
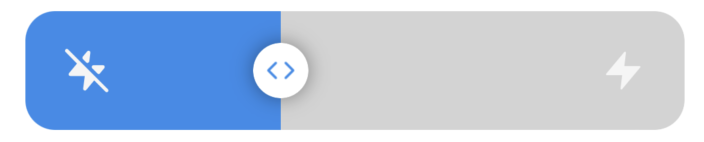
Slider with Active, InactiveAdorner and ThumbSlider:

<grial:Slider
Value="0.15"
ActiveColor="#3489EB"
InactiveColor="LightGray"
TrackCornerRadius="15"
HeightRequest="60">
<grial:Slider.ThumbControlTemplate>
<ControlTemplate>
<Grid
HeightRequest="28"
WidthRequest="28"
grial:Effects.CornerRadius="14"
BackgroundColor="White">
<BoxView
Color="White"
CornerRadius="14"
HeightRequest="28"
WidthRequest="28">
<BoxView.Shadow>
<Shadow
Brush="Black"
Opacity="0.6"
Radius="{ OnPlatform iOS=5, Android=20 }" />
</BoxView.Shadow>
</BoxView>
<Label
HorizontalOptions="Center"
VerticalOptions="Center"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
Text="{x:Static local:GrialIconsFont.Code}"
TextColor="#3489eb"
FontAttributes="Bold"
FontSize="15"
FontFamily="GrialIconsFill" />
</Grid>
</ControlTemplate>
</grial:Slider.ThumbControlTemplate>
<grial:Slider.ActiveAdornerControlTemplate>
<ControlTemplate>
<Label
Margin="20,0,0,0"
VerticalOptions="Center"
Text="{x:Static local:GrialIconsFont.LightingOff }"
TextColor="WhiteSmoke"
FontSize="22"
FontFamily="GrialIconsFill" />
</ControlTemplate>
</grial:Slider.ActiveAdornerControlTemplate>
<grial:Slider.InactiveAdornerControlTemplate>
<ControlTemplate>
<Label
Margin="0,0,20,0"
VerticalOptions="Center"
Text="{x:Static local:GrialIconsFont.Lightning }"
TextColor="WhiteSmoke"
FontSize="22"
FontFamily="GrialIconsFill" />
</ControlTemplate>
</grial:Slider.InactiveAdornerControlTemplate>
</grial:Slider>
Just as .NET Maui Slider, the Value property has a default binding mode of BindingMode.TwoWay, which means that it's suitable as a binding source in an application that uses the Model-View-ViewModel (MVVM) pattern.
The thumb consists of a .NET Maui ControlTemplate inside Grial ThumbSlider control, which makes it totally customizable. The Slider also contains Markers which represent divisions and are defined in the SliderMarkers property inside the control.
If both ActiveColor and ActiveBrush are set, the ActiveBrush takes precedence. Same occurs with InactiveColor and InactiveBrush.
The Slider captures the thumb pointer even if it pans outside the control.
If the Slider is inside a ScrollView, the pan in Slider happens unless the pan's velocity in y-axis is greater than in the x-axis.
Control API
Properties
| Name | Type | Description |
|---|---|---|
| ActiveAdornerControlTemplate | ControlTemplate | Gets or sets the active adorner, the one that is placed at the beginning of the slider. |
| ActiveBrush | Brush | Gets or sets the brush of the completed bar. |
| ActiveColor | Color | Gets or sets the color of the completed bar. |
| ActiveTrackHeight | double | Gets or sets the completed bar height. |
| Children | IList<IView> | Comment to avoid XmlDocCrash |
| InactiveAdornerControlTemplate | ControlTemplate | Gets or sets the inactive adorner, the one that is placed at the end of the slider. |
| InactiveBrush | Brush | Gets or sets the brush of the uncompleted bar. |
| InactiveColor | Color | Gets or sets the color of the uncompleted bar. |
| InactiveTrackHeight | double | Gets or sets the uncompleted bar height. |
| Markers | SliderMarkers | Gets or sets the slider markers. |
| MaxValue | double | Gets o sets the max value that the slider would reach at the end. |
| MinValue | double | Gets o sets the min value that the slider would have at the start. |
| Precision | double | Gets o sets the Precision of the slider, the value must have this patter 0.0..1 with the amount of 0's depending of the precision. 1 is a valid value. |
| ThumbColor | Color | Gets or sets the thumb color |
| ThumbControlTemplate | ControlTemplate | Gets or sets the thumb template. |
| TrackCornerRadius | CornerRadius | Gets or sets the slider bar corner radius. |
| Value | double | Gets o sets the current value. |
| ValueCornerRadius | CornerRadius | Gets or sets the completed slider bar corner radius. |
Events
| Name | Type | Description |
|---|---|---|
| DragCompleted | EventHandler | The event is fired when the slider ends dragging. |
| DragStarted | EventHandler | The event is fired when the slider starts dragging. |
| ValueChanged | EventHandler<ValueChangedEventArgs> | The event is fired when the slider value changes. |
Commands
| Name | Type | Description |
|---|---|---|
| DragCompletedCommand | ICommand | Gets or sets a command that is invoked when the Slider ends dragging. |
| DragStartedCommand | ICommand | Gets or sets a command that is invoked when the Slider starts dragging. |
| ValueChangedCommand | ICommand | Gets or sets a command that is invoked when the Slider value changes. |
Slider markers API
Properties
| Name | Type | Description |
|---|---|---|
| Count | int | Gets or sets the amount of markers that will be displayed in the slider. |
| MarkerTemplate | ControlTemplate | Gets or sets the marker template |