Icons
Grial 4 provides 8 fonts containing more than free 5K icons available for your app UI!
Icons are provided in different styles: filled, line, matching look and feel from material design and iOS.
They are used across pages and templates, and they will render sharply across different devices with different pixel densities and resolutions, making this a very flexible and maintainable way that avoids generating lots of bitmaps.
The icons are provided as fonts:
- Grial Icons Fill
- Grial Icons Line
- FontAwesome
- Brands
- Regular
- Solid
- Line Awesome
- Ionicons
- Material Design Icons
Grial uses a common practice in design which is using icons through a font.
As icons are contained on a font it is really easy to use all the styling properties available to render a text control (<Label>):
- TextColor
- BackgroundColor
- FontSize
Since they are made from vectors they will render properly across different devices with different pixel densities. In other words, they will look sharp wherever you display them.
Grial uses its own font: grialiconsline.ttf provided (among other fonts) with Grial Sample.
The font acts as the source for different icon shapes used on Grial's templates.
Changing Default Icons Font
To change the default icons, you must specify a different font family in AppFontFamilies.xaml:
Grial |_ Styles |_ AppFontFamilies.xaml
The resource in charge is IconsFontFamily:
<!-- DEFAULT ICON FONT -->
<OnPlatform x:Key="IconsFontFamily" x:TypeArguments="x:String">
<On Platform="Android" Value="grialiconsline.ttf#grialiconsline"/>
<On Platform="iOS" Value="grialiconsline"/>
</OnPlatform>
IconsFontFamily is the default font family used for icons
along Grial, so, to change the entire font with any of the other provided icon fonts in Grial,
just simply copy the code from the bottom of AppFontFamilies.xaml that references your desired font.
Check below sample using Material Design Icons:
<!-- DEFAULT ICON FONT -->
<OnPlatform x:Key="IconsFontFamily" x:TypeArguments="x:String">
<On Platform="Android" Value="materialdesignicons-webfont.ttf#Material Design Icons"/>
<On Platform="iOS" Value="Material Design Icons"/>
</OnPlatform>
If you change Grial default font with any of the other fonts provided with Grial (commented at the bottom of AppFontFamilies.xaml)
bear in mind that, with the exception of 'grialiconsfill' that
share the exact same character set than 'grialiconsfill', you will
need to review the pages that use icons and change the icon characters
according to the new font.
For instance, if you pick LineAwesome this kind of use:
Text="{ x:Static local:GrialIconsFont.Camera }"
...will need to be changed by:
Text="{ x:Static local:LineAwesomeFont.Camera }"
In this case both have an icon called Camera which simplifies things.
Font Helpers
When you use font icons, each icon must be referenced as an individual character included in the font.
This can be tedious and difficult. To make things easier Grial provides font helpers that references each icon inside a font with an unique name:
Grial
|_ Helpers
|_ Fonts
|_ FontawesomeBrandsFont.cs
|_ FontawesomeRegularFont.cs
|_ FontawesomeSolidFont.cs
|_ GrialIconsFont.cs
|_ IoniconsFont.cs
|_ LineAwesomeFont.cs
|_ MaterialCommunityIconsFont.cs
How To Use Font Helpers
Each font helper has all icons definitions inside:
In order to ease the process, Grial provides a page to preview all the icons included in Grial.
You can preview this page by clicking the "All icons" item in Grial sample app:

Once in the page, you can search for an specific icon and the page will show you a preview of the matching icon and the name of the font and the key:

Find And Select Available Icons Easily
Finding the right icon could be difficult. To make this easier we have added the UI below.
You can select the any of the available fonts to visually search for your icon. After you find it, simply click on it to get the proper helper and icon or the icon char copied to the clipboard (by clicking on the checkbox):
Referencing icons on Code Behind and XAML
If you are on code behind you will need to call the right font helper and the selected icon like this:
GrialIconsFont.Star
On XAML you will need to use it this way:
<Label
Style="{ StaticResource FontIcon }"
Text="{ x:Static local:GrialIconsFont.Star }" />
Remember to add the right namespace and assembly names for the xmlns:local.
You will also need to make sure the namespaces are the right ones.
xmlns:local="clr-namespace:YOUR_NAMESPACE_HERE;assembly=YOUR_ASSEMBLY_HERE">
Adding Font Icons To Your Project
When you need to add a new font to your app to show your icons you will basically need to do two things:
- Copy the font file to each platform project.
- Extract the icons characters in order to reference them from your XAML.
After you achieve that, then you just need to change the default icons font in Grial and reference each icon.
Copy the font file in iOS
-
Add the font file:
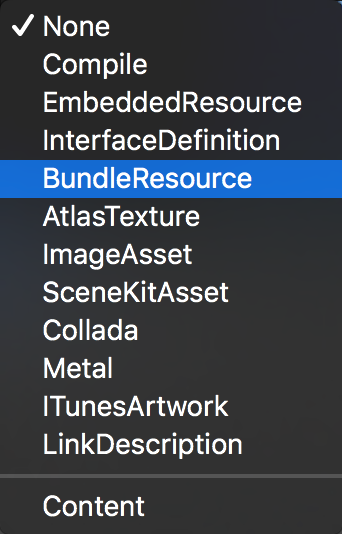
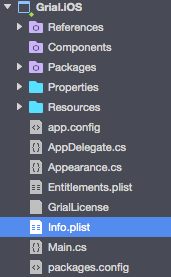
grialiconsfill.ttfto theResourcesfolder on your iOS project, then set its Build Action to:BundleResource, just like in the sample app.

-
Then add the following to your info.plist file:
<key>UIAppFonts</key>
<array>
<string>grialiconsfill.ttf</string>
</array>NOTE: The display name for the UIAppFonts in the
info.plisteditor is'Fonts provided by application'.
Copy the font file in Android
-
Add the font file:
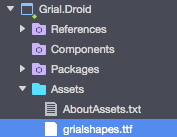
grialiconsfill.ttfto the/Assetsfolder on your Android project
-
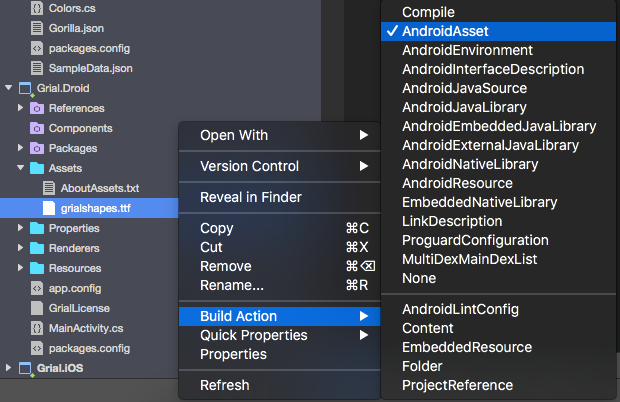
Select the file, and make sure the Build Action is set to:
"AndroidAsset"in the Properties tab. (It is normally its default setting).
Creating your custom made icon font
There are several web sites which can help you to create your own icon font:
We recommend including your icons and add them to your project following previous steps.
Important: Icons can ONLY be used on <Label> controls.
The icons need a character from the font in order to be renderer.
You need to provide the right character inside your selected font, otherwise you won't see your icons but some strange shapes.
Creating your own font helper to reference your icons from your XAML
There is a great tool that eases the process of extracting all icons chars from a given font and create helper files. The tool is IconFont2Code by Andrei Nitescu.
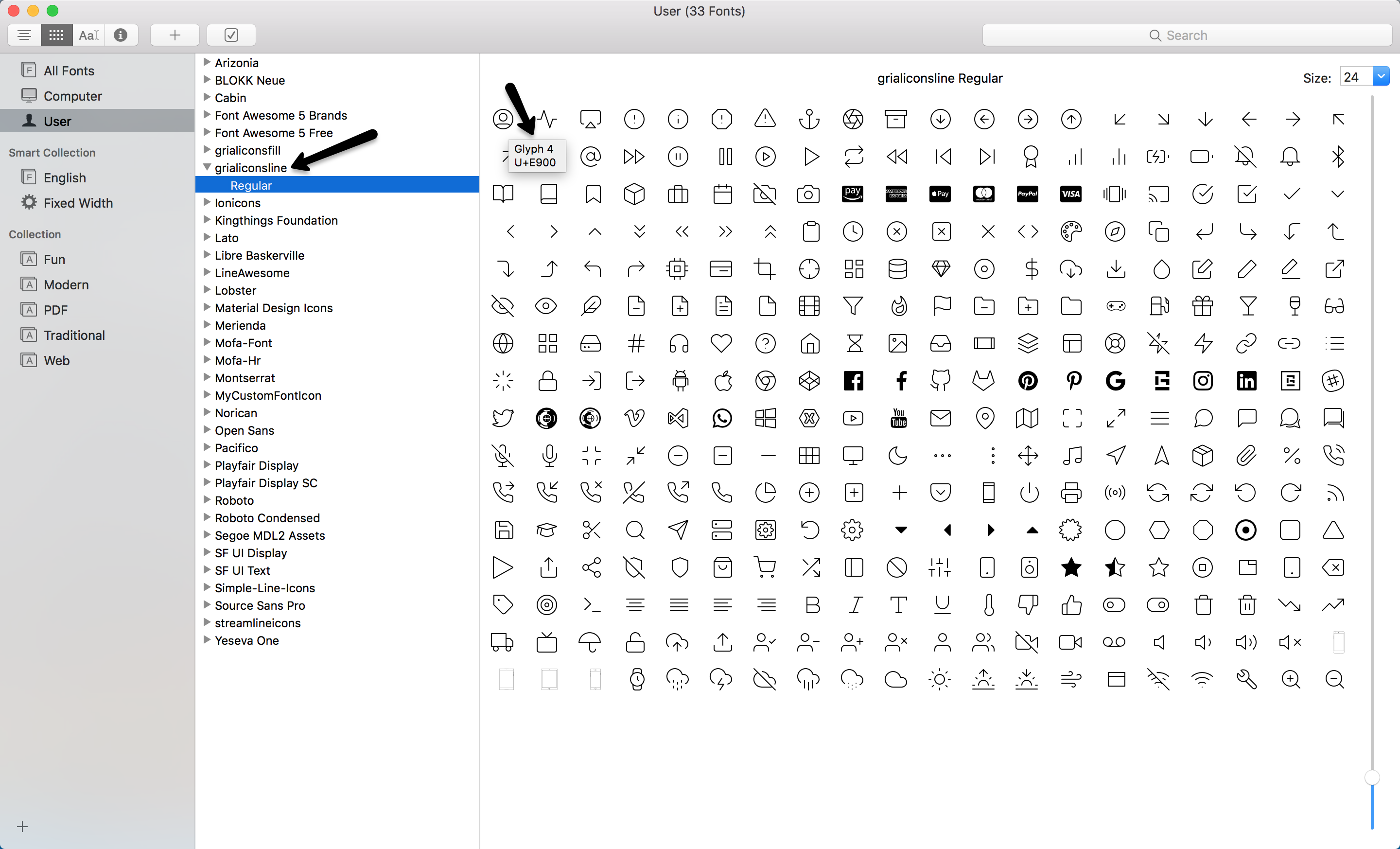
Alternatively, if you don't have the chance to produce the helper file with all the characters mappings for your icons you can use Fontbook app on Mac to check the character of each icon like this:

When you reference your icons in your XAML keep in mind the following:
- Copy the unicode value of your icon (something like f00d)
- If you are using the icon on a .XAML file, you should use it as "&#x" + UNICODE + ";"
- If you are using the icon on a .CS file, you should use it as "\u" + UNICODE