Using .NET MAUI Shell in Grial
The .NET MAUI Shell provides a nice way to describe the visual hierarchy of an Application and helps with the navigation.
For more information, see .NET MAUI Shell overview.
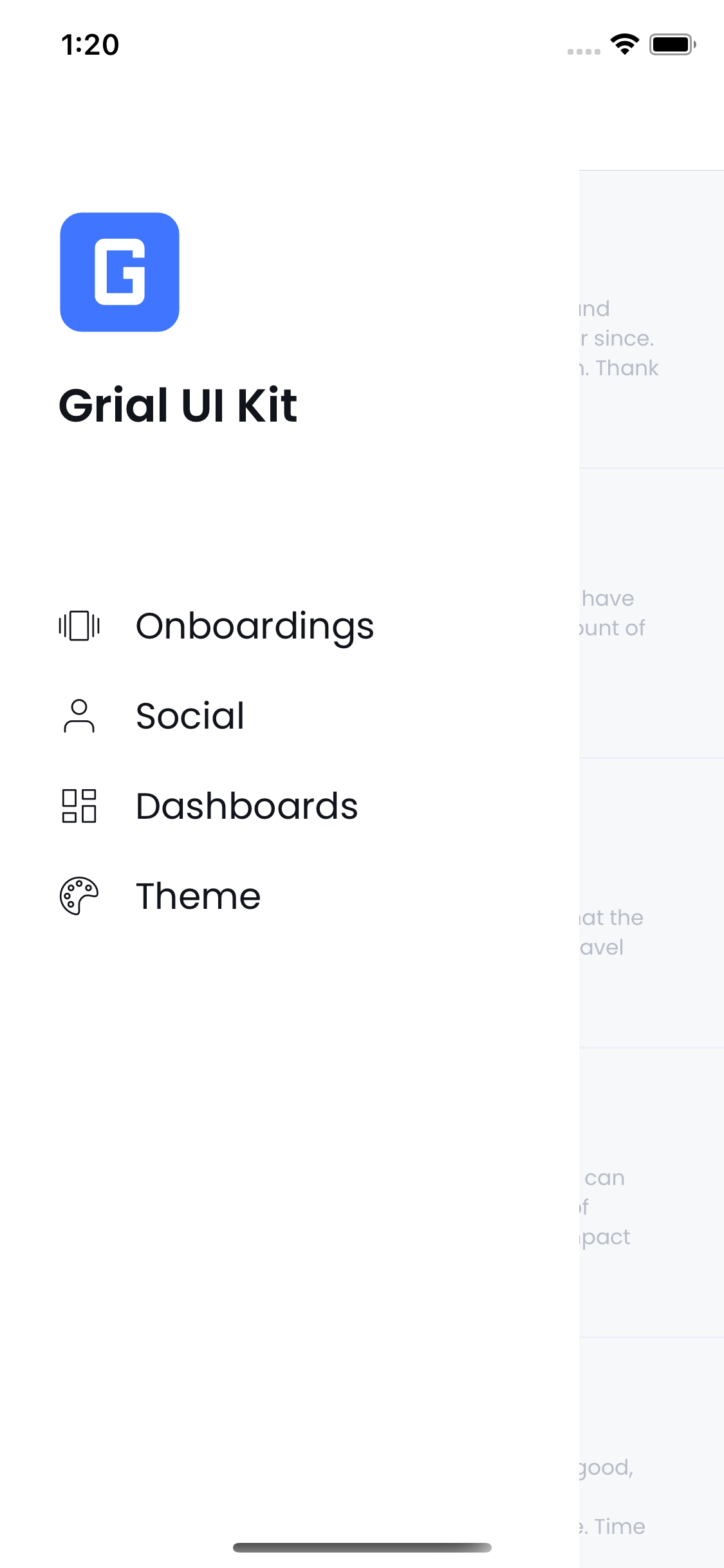
Grial can be used with Shell and below you will find the steps to define a Flyout menu with these 4 entries:
- RichAboutPage
- DashboardCardsPage
- SocialCardPage
- ArticlesClassicViewPage
Steps to include Shell in Grial
- Add to your project the file
AppShell.xaml(with correspondentAppShell.xaml.cs) to define the Shell structure. We will useFlyoutHeaderandItemTemplateproperties to make it look as the default Grial Flyout. To specify the menu entries you need to useShellContents (the replacement of Grial'sMenuEntries).
info
.NET MAUI Shell doesn't support bindings in the collection of ShellContents, you must define a ShellContent for each menu entry explicitly.
<?xml version="1.0" encoding="utf-8" ?>
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:grial="http://uxdivers.com/grial"
x:Class="MauiShellGrial.AppShell"
FlyoutHeaderBehavior="CollapseOnScroll">
<Shell.Resources>
<Style TargetType="ShellItem">
<Setter Property="Shell.ForegroundColor" Value="{ DynamicResource BaseTextColor }" />
</Style>
</Shell.Resources>
<!-- SHELL HEADER -->
<Shell.FlyoutHeader>
<Grid
grial:Effects.ApplyIOSSafeAreaAsPadding="Left,Right"
RowSpacing="0"
VerticalOptions="Fill">
<!-- LOGO -->
<Grid
Margin="30,60,20,30"
HorizontalOptions="Start"
RowDefinitions="Auto,Auto"
RowSpacing="15">
<local:BrandLogo
HorizontalOptions="Start"
Inverted="False"
/>
<Label
HorizontalOptions="Start"
Grid.Row="1"
FontSize="24"
Text="{ grial:Translate StringGrialUIKit }"
FontAttributes="Bold"
/>
</Grid>
</Grid>
</Shell.FlyoutHeader>
<Shell.ItemTemplate>
<DataTemplate>
<Grid
Margin="0,10"
Padding="30,0"
ColumnSpacing="10"
ColumnDefinitions="30,*">
<!--ICON-->
<Label
Grid.Column="0"
Text="{ Binding FlyoutIcon.Glyph }"
HorizontalOptions="Start"
Style="{ StaticResource MainMenuIconStyle }"
VerticalTextAlignment="Center"
/>
<!--LABEL-->
<Label
Grid.Column="1"
Text="{ Binding Title }"
Margin="{ DynamicResource MainMenuFullLabelMargin }"
Style="{ StaticResource MainMenuLabelStyle }"
VerticalTextAlignment="Center"
/>
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
<ShellContent
Route="onboardings"
Title="Onboardings"
ContentTemplate="{ DataTemplate local:ArticlesClassicViewPage }">
<ShellContent.FlyoutIcon>
<FontImageSource Glyph="{ x:Static local:GrialIconsFont.Carousel }" />
</ShellContent.FlyoutIcon>
</ShellContent>
<ShellContent
Route="social"
Title="Social"
ContentTemplate="{ DataTemplate local:SocialCardPage }">
<ShellContent.FlyoutIcon>
<FontImageSource Glyph="{ x:Static local:GrialIconsFont.User }" />
</ShellContent.FlyoutIcon>
</ShellContent>
<ShellContent
Route="dashboards"
Title="Dashboards"
ContentTemplate="{ DataTemplate local:DashboardCardsPage }">
<ShellContent.FlyoutIcon>
<FontImageSource Glyph="{ x:Static local:GrialIconsFont.Dashboard }" />
</ShellContent.FlyoutIcon>
</ShellContent>
<ShellContent
Route="theme"
Title="Theme"
ContentTemplate="{ DataTemplate local:RichAboutPage }">
<ShellContent.FlyoutIcon>
<FontImageSource Glyph="{ x:Static local:GrialIconsFont.ColorPalette }" />
</ShellContent.FlyoutIcon>
</ShellContent>
</Shell>
- If you want to navigate between the pages defined in Shell, you have to register the routes in
AppShell.xaml.cs.
namespace MauiShellGrial;
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
RegisterRoutes();
}
void RegisterRoutes()
{
Routing.RegisterRoute("onboardings", typeof(ArticlesClassicViewPage));
Routing.RegisterRoute("social", typeof(SocialCardPage));
Routing.RegisterRoute("dashboards", typeof(DashboardCardsPage));
Routing.RegisterRoute("theme", typeof(RichAboutPage));
}
}
For more information about Navigation, see .NET MAUI Shell navigation.
- Finally, replace the
MainPageinitialization withinApp.xaml.cswith this:
MainPage = new AppShell();
The .NET MAUI Shell is ready to use in your Grial App!