Parallax View
The ParallaxView is a simple but powerful layout that allows you to implement many different designs easily, and provides a simple way to implement a Parallax animation in your pages.

Getting Started
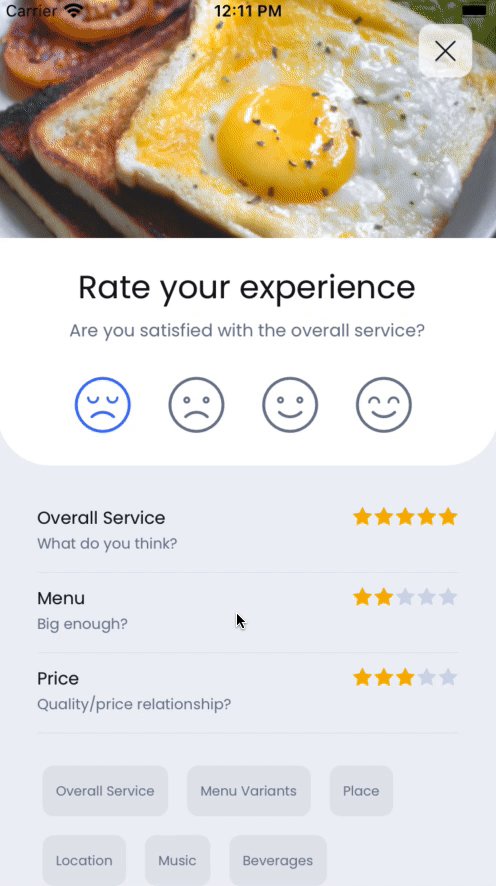
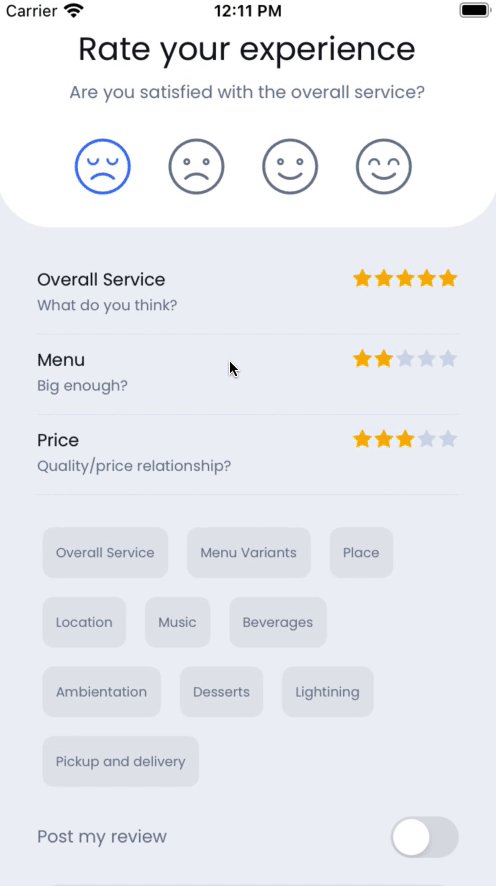
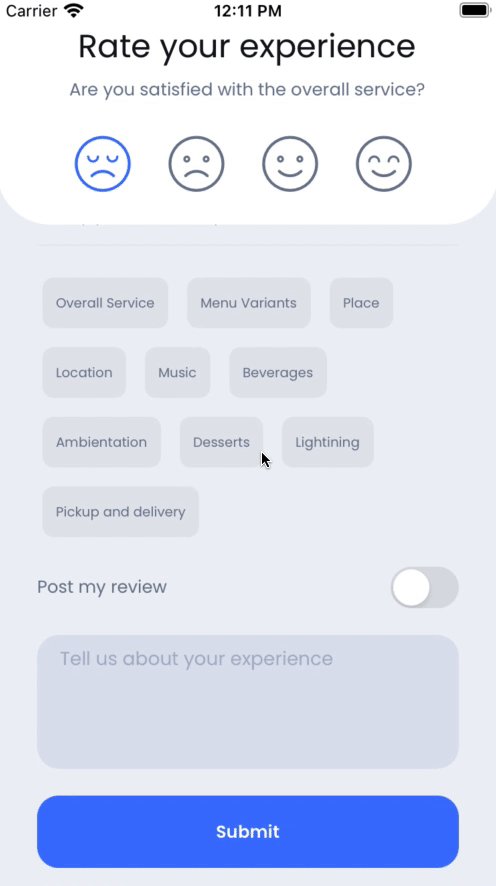
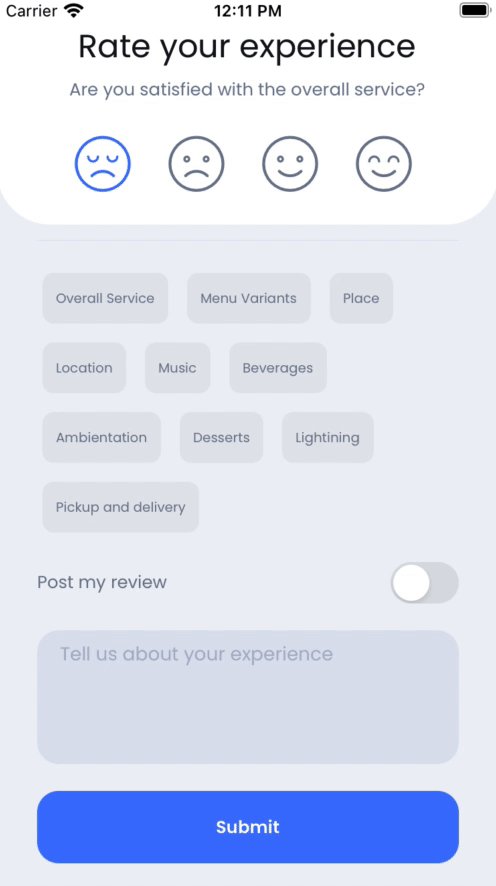
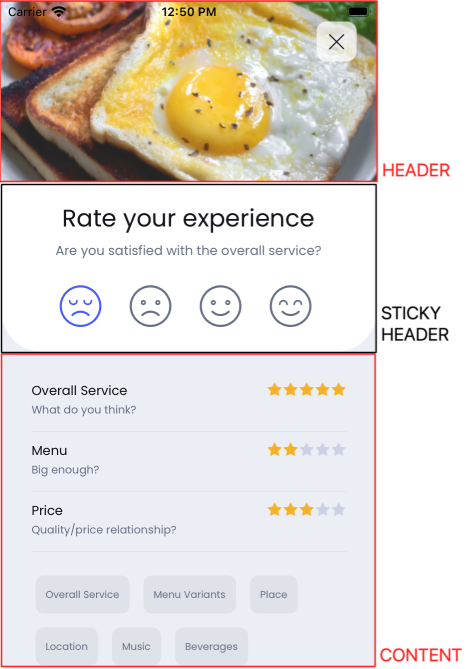
The ParallaxView has 3 parts: the Header, the StickyHeader and the Content:

- The
Headeris the one that will be hidden at the end of the parallax animation. - The
StickyHeaderwill be displayed all the time at the top of the layout. - The
Contentwill have the scrollable content of the page; note that you don't have to include aScrollView. theParallaxViewdoes that internally.
tip
All the control parts are optional, i.e: you can have a ParallaxView with StickyHeader and Content but without an animated header.
Bindable Properties
| Name | Type | Description |
|---|---|---|
| AbsoluteScrollY | double | This is a readonly property that returns the value of the whole scroll on the layout |
| HeaderHeight | double | Gets or sets the height value of the Header part of the layout |
| HeaderFadeOutColor | Color | Gets or sets the color that will be appearing when the header is closing as effect of the parallax animation |
| Header | View | Gets or sets the view value of the header part of the layout |
| StickyHeaderHeight | double | Gets or sets the height value of the StickyHeader part of the layout |
| StickyHeader | View | Gets or sets the view value of the sticky header part of the layout |