Changing the Brand Logo
The brand logo used in Grial's pages is encapsulated in a ContentView named BrandLogo and located in the folder Controls.
Grial allows you to change this logo by following the next steps:
In .NET MAUI:
- Upload the logo image in the Images folder inside Resources, right click the image and set its Build Action to MauiImage:

- Open BrandLogo.xaml in Controls folder and replace the Label with your uploaded image:
<Image
HeightRequest="64"
WidthRequest="64"
Source="logo.jpg"
/>
In Xamarin.Forms:
- Upload the logo image in the Resources folder inside each platform-specific project, right click the image and set its Build Action to BundleResource:

- Open BrandLogo.xaml in Controls folder and replace the Label with your uploaded image:
<Image
HeightRequest="64"
WidthRequest="64"
Source="logo.jpg"
/>
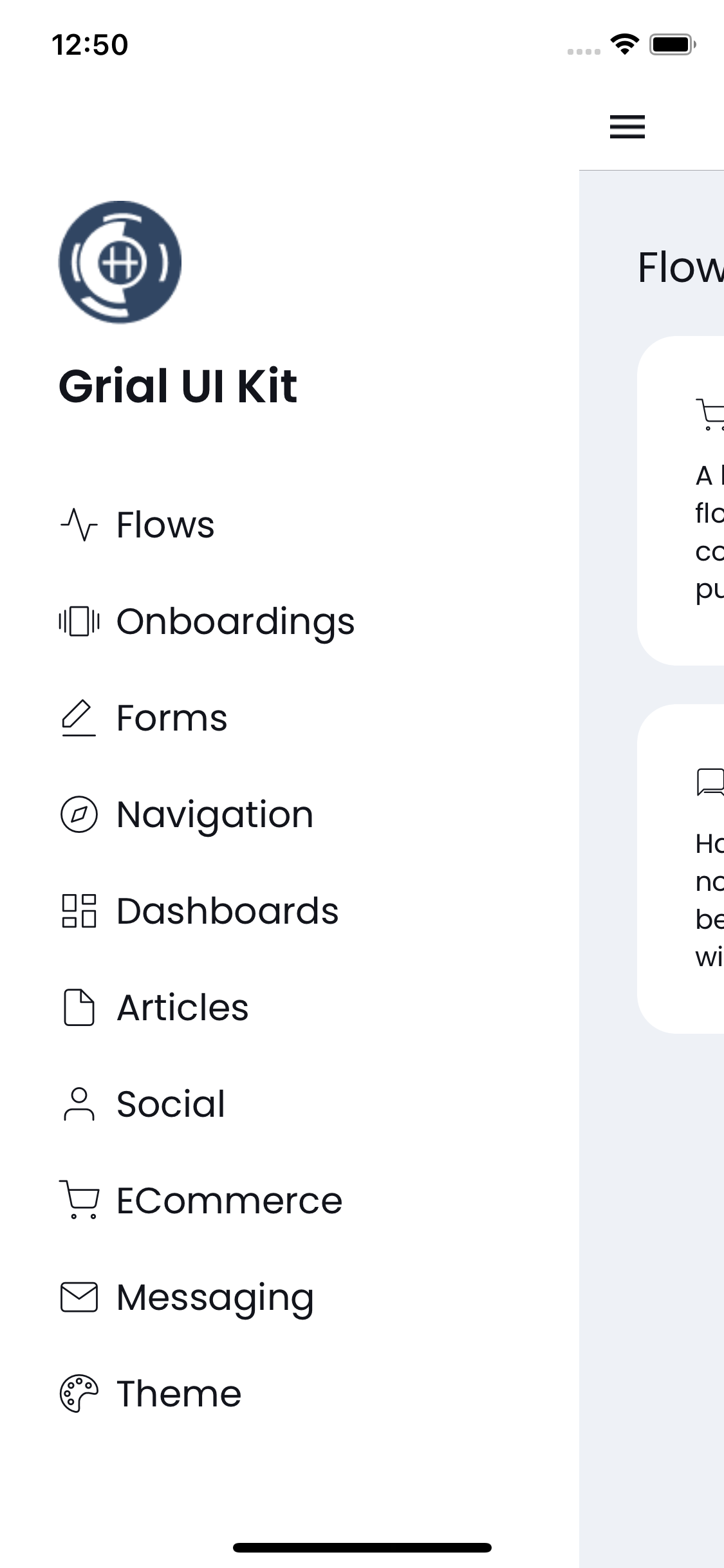
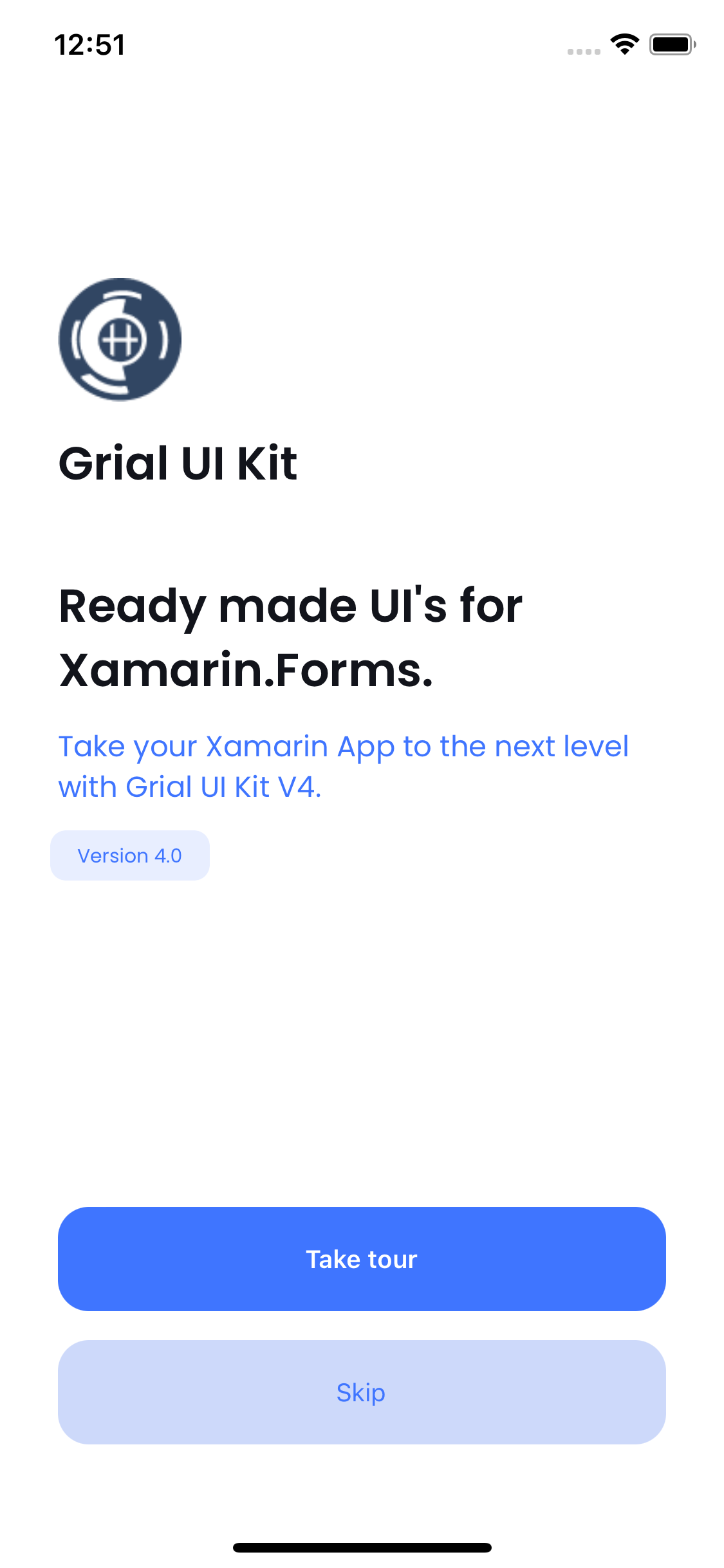
The pages that use the BrandLogo are MainMenuPage.xaml, FullBackgroundLoginPage.xaml, FullBackgroundSignupPage.xaml, LoginPage.xaml, PasswordRecoveryPage.xaml, SignupPage.xaml, SimpleLoginPage.xaml, SimpleSignupPage.xaml, TabbedLoginPage.xaml and WelcomePage.xaml, and now look like this:






To change the application logo, see Upload your app icon.
Changing the title
If you want to change the title below the BrandLogo in MainMenuPage.xaml and WelcomePage.xaml, you should replace the StringGrialUIKit's value with your title in AppResource.resx and AppResources.ar.resx (in case you need Arabic language).